

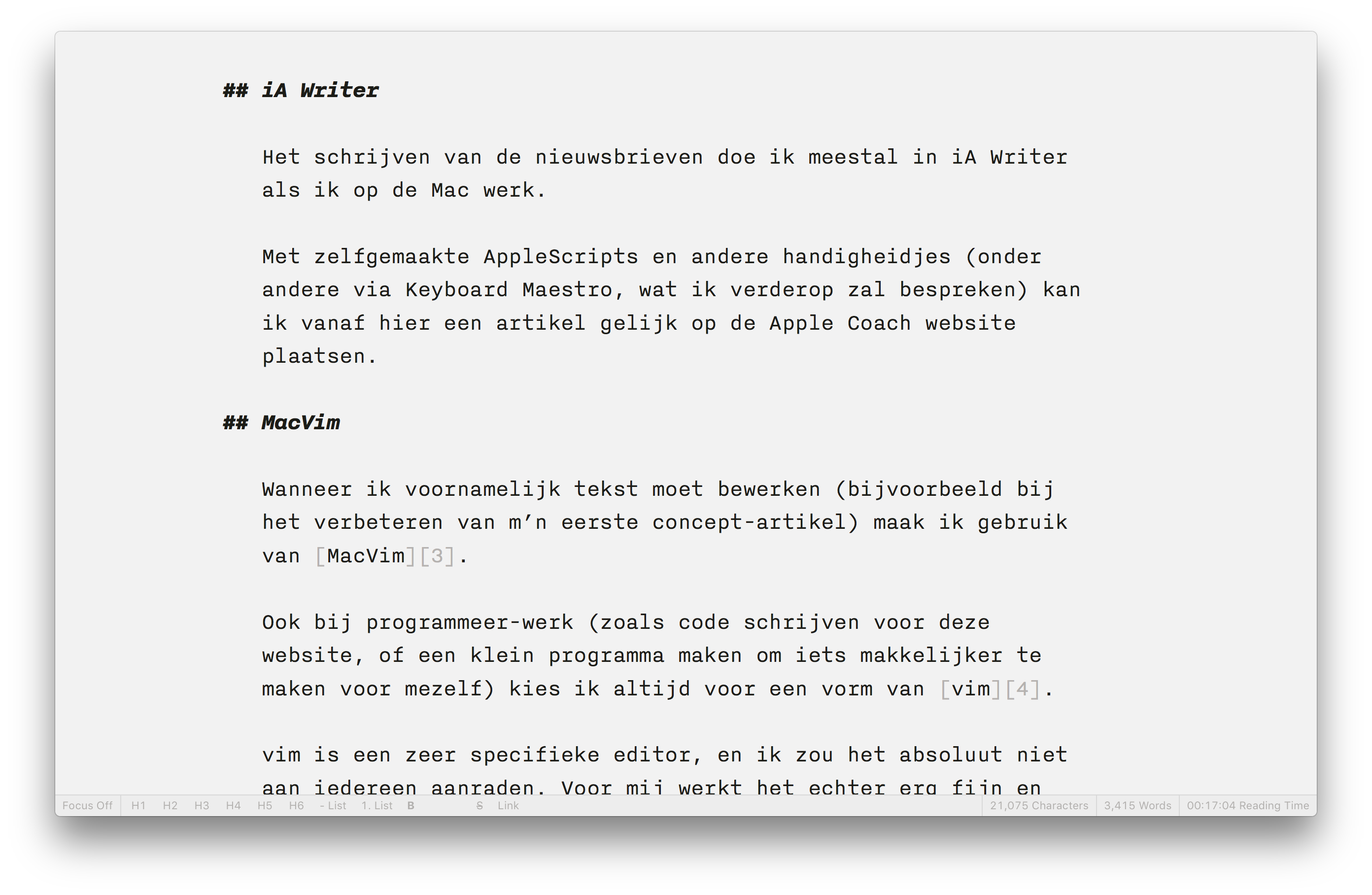
iA Writer.app/Contents/Resources/English.lproj/backgroundPattern.png It was fairly trivial to get a copy of the image Writer uses to tile the background I simply scoured its application package looking for images appropriately named. I tried multiple glyphs, and while the anti-aliasing still was a mild hindrance, there was no doubt I had determined the font’s specified color: #424242 (rgb(66,66,66)). Then, it dawned on me that even at its set font size, I could just paste in a unicode glyph with a large solid area and see what the meter gave me. The reason I didn’t go this route from jump is because I was worried about the anti-aliasing throwing me off from the true color (especially given that Writer doesn’t let you modify the font size). I looked in all the NIB and PLIST files, but couldn’t find where they were defining the font color.įinally, I decided I would just fire up the DigitalColor Meter and see if I could grab it that way. I spent forever trying to suss out the font color from the application’s bundle, but ultimately came up empty. For my money, Nitti Light is the perfect font for long-form writing and reading. I fell in love with the font when I first saw it in iA’s iPad app, and when I realized it was available for purchase, it was a no-brainer for me. This was the easiest part, and required no real work from me given that I had purchased Nitti Light–the font used by Writer for Mac and iPad–well before the Mac app was released.

In fact, I’ve become so enamored with its aesthetic that I’ve spent a ton of time trying to replicate it across a few of my most-used apps–including the Readable bookmarklet I use for reading (long) web articles in a browser–and, I think it’s safe to say, I’ve succeeded.

(If you haven’t already, you might want to read my initial impressions of the app, which I penned soon after it was released last month.) The more I use it, the more I like it.

I’m kind of obsessed with iA Writer for Mac.


 0 kommentar(er)
0 kommentar(er)
